Building MVP: Frontend & Backend
No-Code Journey with Dify and Windsurf: Building a Twitter MBTI Analyzer
⬇️ Try it out before reading
If you have been focusing on AI products recently, you probably have heard about Windsurf and Cursor, the next-generation IDEs powered by AI.
In this article, I'll share my journey of creating a successful product using Windsurf and Dify, despite having no prior IT background.
The hit product, "Twitter MBTI Receipt," garnered 200,000 hits on Twitter within just three days of launch. This application uses a Twitter scraper to analyze a user's profile and generate an MBTI personality report, all built using Dify's workflow.
You can try it now and star it on GitHub.

Project Overview
The project leveraged two key technologies:
-
Dify for building the backend
-
Windsurf for developing the frontend
The two components communicate via HTTP requests, creating a seamless integration.

Building the Backend with Dify
Dify is an LLM application platform that enables you to build AI applications without writing code. It's particularly suitable for backend development.
Before creating a new application on Dify, we have to make sure the necessary processes in the workflow. Let's start with a mind map:

Now, let's achieve that on the Dify workflow.
While chatflow enables ongoing dialogue, a workflow acts like a "script" - you input variables and receive a one-time output.

Just in case you don't know what workflow is: Building workflow is just like how we create mind maps. You can add and drag nodes, and set variables on nodes.
Start Node
In start node, you can add some variables. Let's add user_id and languages.
HTTP Request Node
In the next node, you need a HTTP request node to call scrapers. Twitter developer platform provides official API. If you want to deploy your own scraper, you can try RSS Hub, which is an open-source scraper supporting Twitter.
LLM Node
In LLM node, you need to adjust the prompt to generate a comprehensive report. If you don't know how to write prompt efficiently, please refer to our workshop.
Parameter Extractor Node
Parameter Extractor converts a passage into several parameters in JSON format, getting the data ready for the frontend.
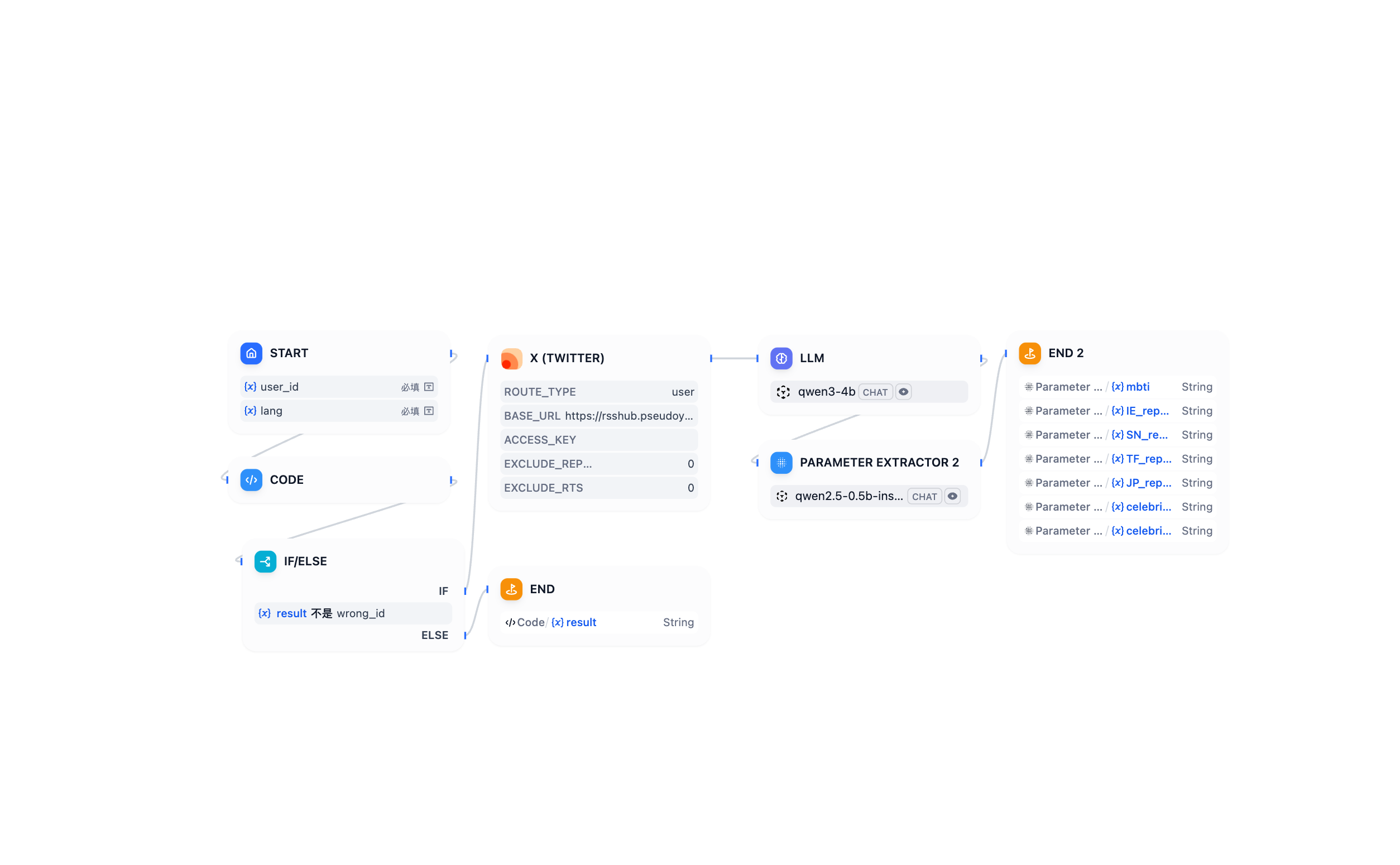
The following is a minimal workflow that can scrape data from Twitter, generate reports and output. You can see the full backend in my GitHub repository.

MVP Web App
Dify provides a web application after publishing, allowing quick sharing and testing.

Building Frontend with Windsurf
Windsurf's AI assistant, Cascade (powered by Claude-3.5-sonnet), stands out from other AI coding assistants. It can:
-
Access project directories
-
Create and edit multiple files simultaneously
-
Execute terminal commands autonomously

Connecting Backend: How does API work?
Dify provides API documentation in the left sidebar. It provides a cURL request example. Please copy and save your API keys in a safe place. We strongly recommend you not keep API keys in the frontend.

Scroll down, and you will see the example request and respond.

An HTTP request and response to Dify are demonstrated in this chart:

The variables in inputs are the variables in the start node, and variables in output are the variables in the end node. Please make sure variables can be interpreted correctly as they are written in JSON format.
Also, don't forget to fill in the API token in the header.
Before integrating into frontend, you can copy the example request and test locally using Postman.
Paste cURL command in the input box and Postman will convert it. You need to fill in the variables mentioned above.

Building Frontend
With the help of Cascade, you can create a frontend within minutes. Let's start with the following questions:
-
What are you building?
-
What kind of frame are you going to use?
-
Describe the web design.
-
How to connect with the backend?
If you don't know how to describe HTTP request and response to Cascade, you can copy the request and response tested in Postman as an example.
Here's my prompt when designing this project:
Please refer to Anthoropic's documentation: Prompt engineering - Use XML tags to structure your prompts